上次說過下拉式選單的寫法了,今天來說說選單內的群組
程式碼示範
<select>
<optgroup label="群組1">
<option>選項1-1</option>
</optgroup>
<optgroup label="群組2">
<option>選項2-1</option>
<option>選項2-2</option>
</optgroup>
<optgroup label="群組3">
<option>選項3-1</option>
<option>選項3-2</option>
<option>選項3-3</option>
</optgroup>
</select>
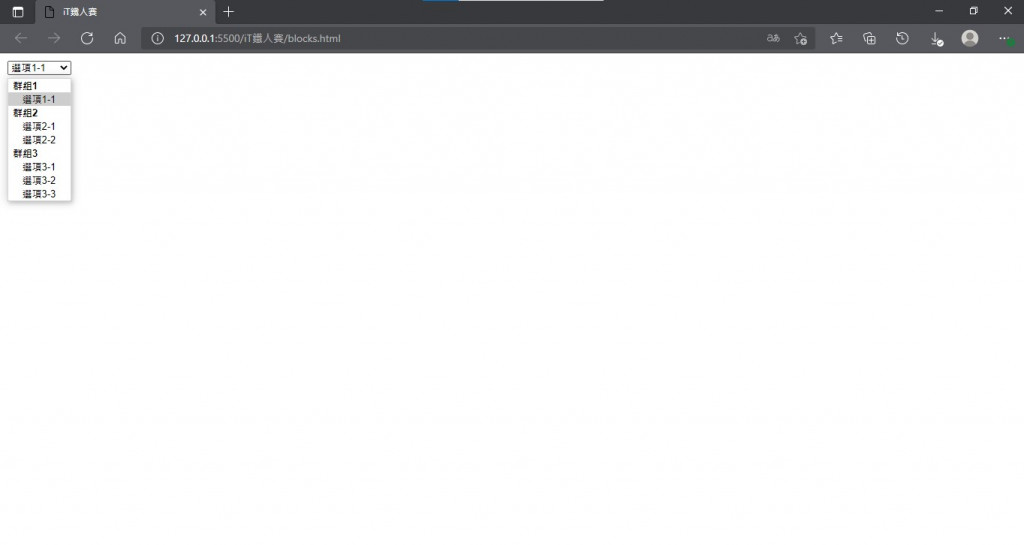
網頁畫面如下,注意群組名稱是不能選擇的
如果希望某個選項或群組不能被選取的話,可以加上disabled屬性
<select>
<optgroup label="群組1">
<option>選項1-1</option>
</optgroup>
<optgroup label="群組2">
<option disabled>選項2-1</option>
<option>選項2-2</option>
</optgroup>
<optgroup label="群組3" disabled>
<option>選項3-1</option>
<option>選項3-2</option>
<option>選項3-3</option>
</optgroup>
</select>
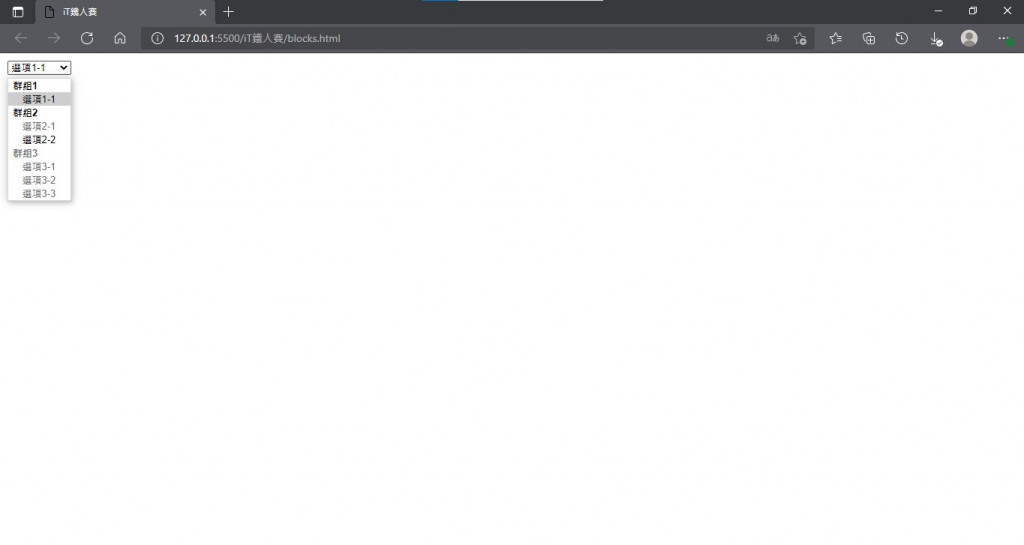
注意藍字的部分,選項2-1和群組3都不能被選取
可以看到被鎖定的部分字的顏色比較淡
